29.1 내 얼굴은 시작이자 끝이자.
웹사이트의 화룡점정은 첫페이지에서 한다. 첫페이지는 웹 세계에서 내 얼굴이나 다른 없다.
웹사이트를 어떻게 디자인할지 구상할 때는 일반적으로 첫페이지부터 생각을 시작하지만, 실제 제작과정에서 마무리도 결국 첫페이지에서 끝난다.
이유는 웹사이트의 콘텐츠가 채워져야 정말 첫페이지가 내가 원했던 이상형과 같이 나오는지 확인할 수 있기 때문이다.
[break]
29.2 기초화장이 제일 중요하다.
첫페이지에서 가장 많이 사용하는 기술이 분야별 콘텐츠를 요약해서 한눈에 표현하는 기술이다.
누구나 멋있거나 귀엽거나 아름다운 얼굴을 보여주기 위해 단장하고 싶어 한다.
하고 싶은 화장법은 많지만~ 기초 화장법부터 배워야 하지 않겠나?
얼굴에 화장을 하더라조 기초화장만큼 중요한 게 없다.
[break]
29.2 이상형부터 뽑자.
일을 하던, 공부를 하던, 아니면 놀던, 이상형을 두고 쫒아가는 것이 나의 의욕에게 불을 지르는 응원을 하는데 약빨이 잘 먹는다.
뭔가에 의욕이 생기지 않는다면 그건 분명 이상형이 맘에 안드는 것이다. 그럴 때는 과감하게 이상형을 바꿔버려라. 그럼 애인도 바꿔야 하나? 그건 네 맘을 바꿔라.^..^
아무 생각이 없으면 여기있는 솔브릿지 오픈웹을 이상형으로 삼아라. 맘에 안들더라도 네 맘을 바꾸면 된다. 그것도 안되면 연극이라도 해야된다 생각해라.
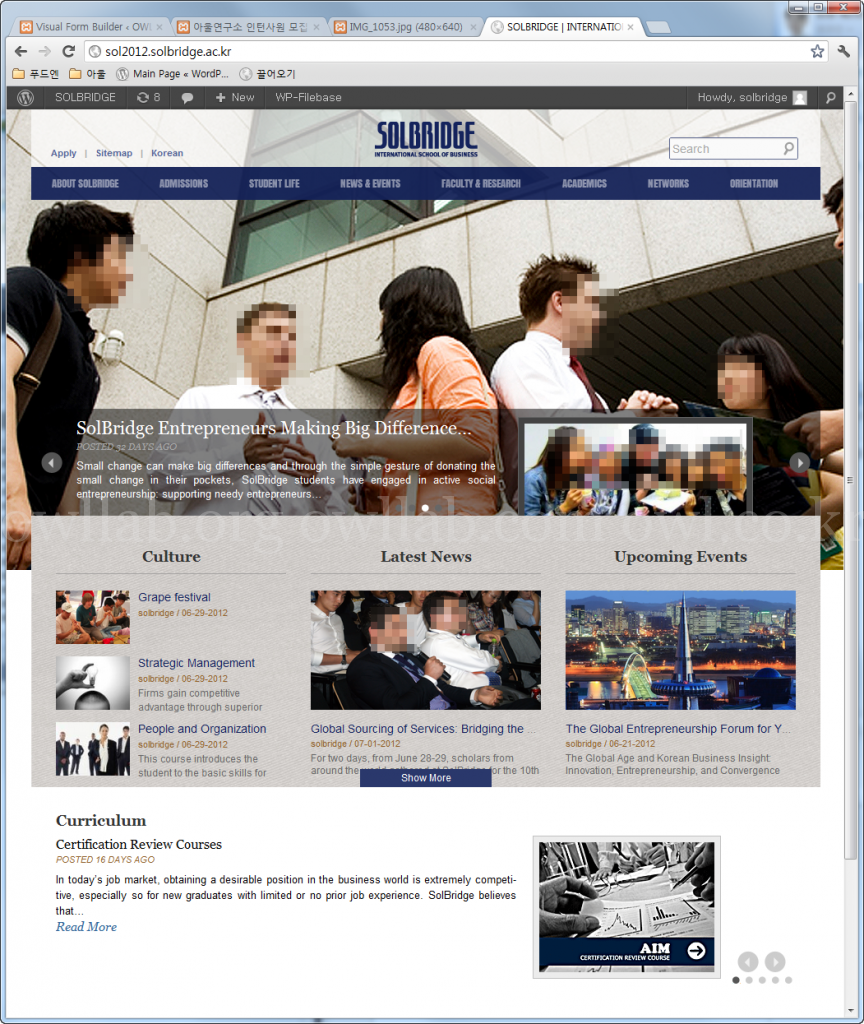
솔브릿지의 사례는 이렇게 얼굴을 만들었다. 사람도 나이가 먹으면 얼굴이 달라지 듯이 얘도 언제 얼굴이 달리질지 장담할 수는 없다. 그래서 사진찍어 놨다.
[break]
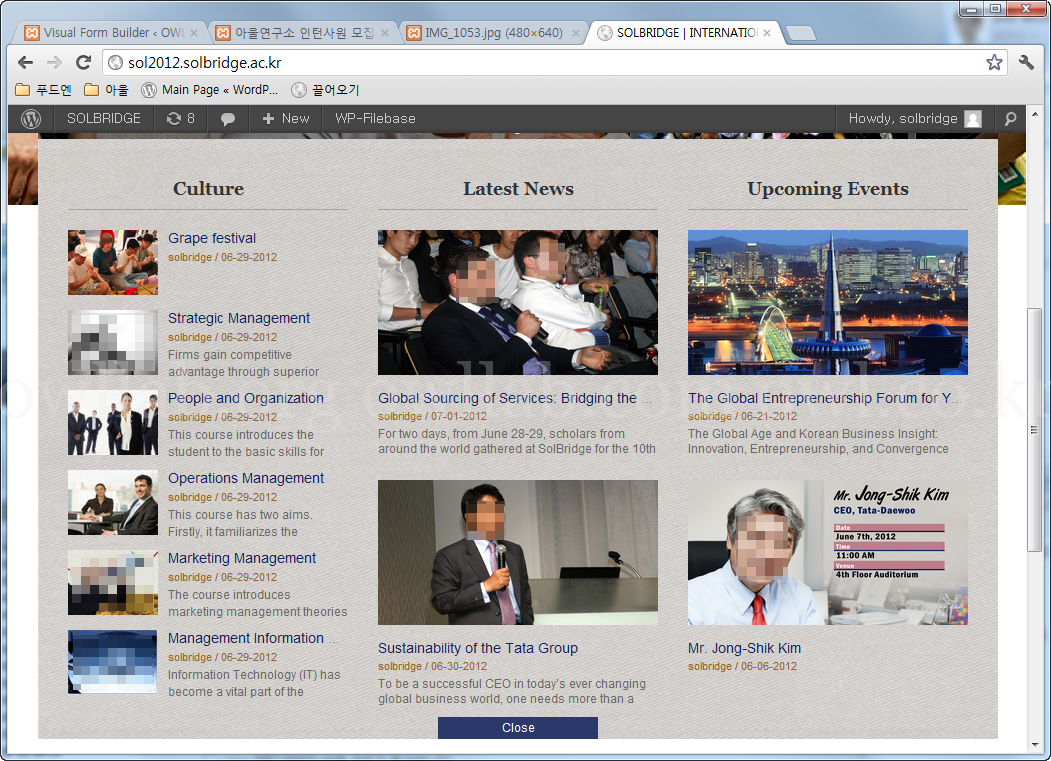
솔브릿지 얼굴에서 "Culture", "Lastest News", "Upcomming Events"와 같은 기능을 만드는 것이 우리 이상형이다.
솔브릿지는 "Culture"분에 5개의 콘텐츠를 선발했고, "Lastest News"와 "Upcomming Events" 분야에서는 2개씩만 선발했다.

[break]
29.4 친구찾아 설치!
내 얼굴에도 이렇게 자동으로 대표 선수들을 뽑아 나올 수 있게 해주는 플러그인을 깔아 보자.
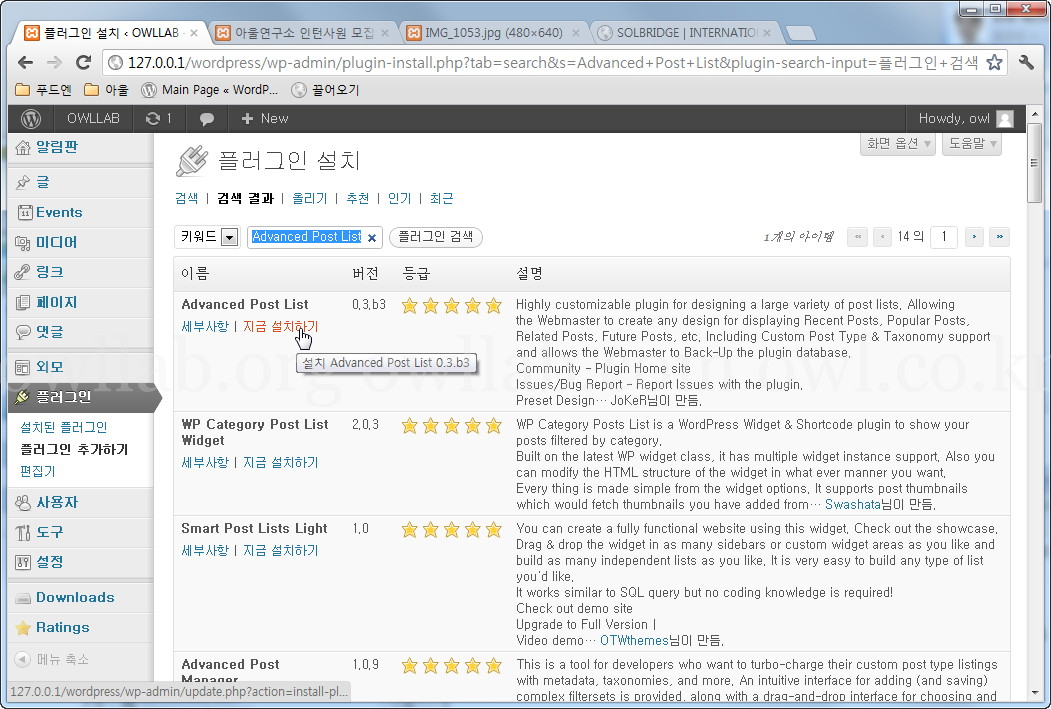
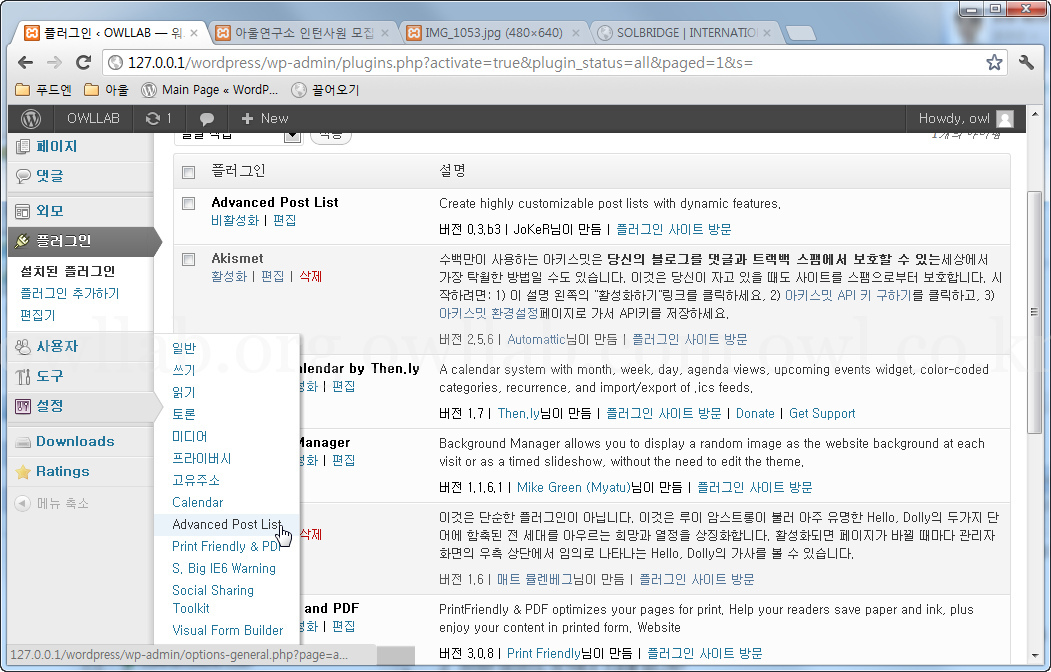
"Advanced Post List"를 검색어로 찾아 설치하자. 이 친구는 버튼은 낮지만 기능성이 아주 좋다. 차차 버전업하면 장래가 나름 촉망받을 것이다.

[break]
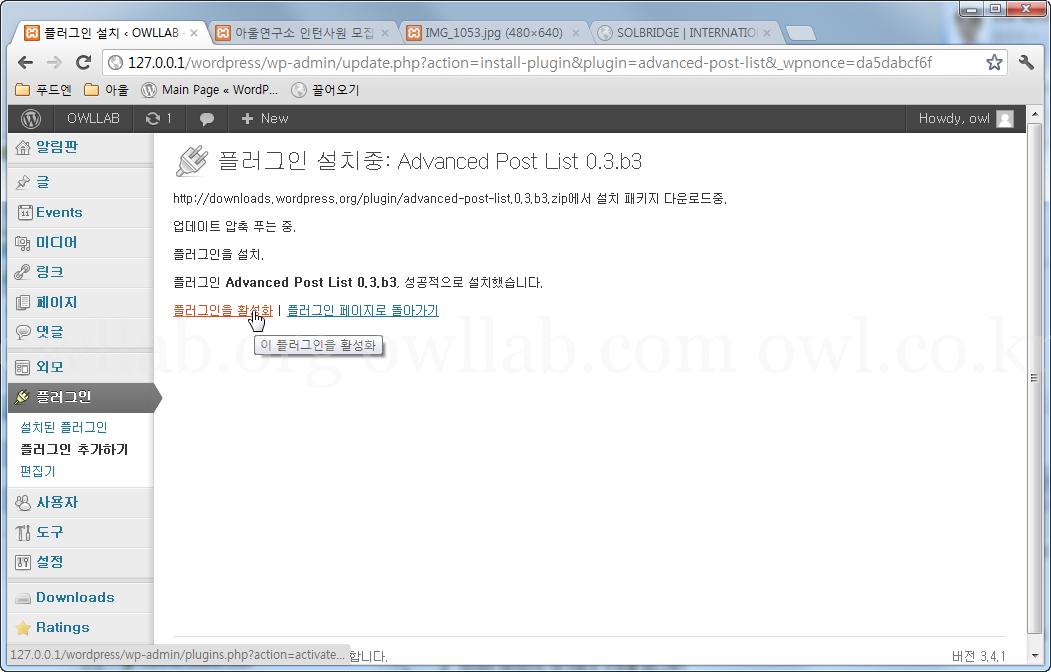
이 친구를 활성화해 보자.

[break]
[break]
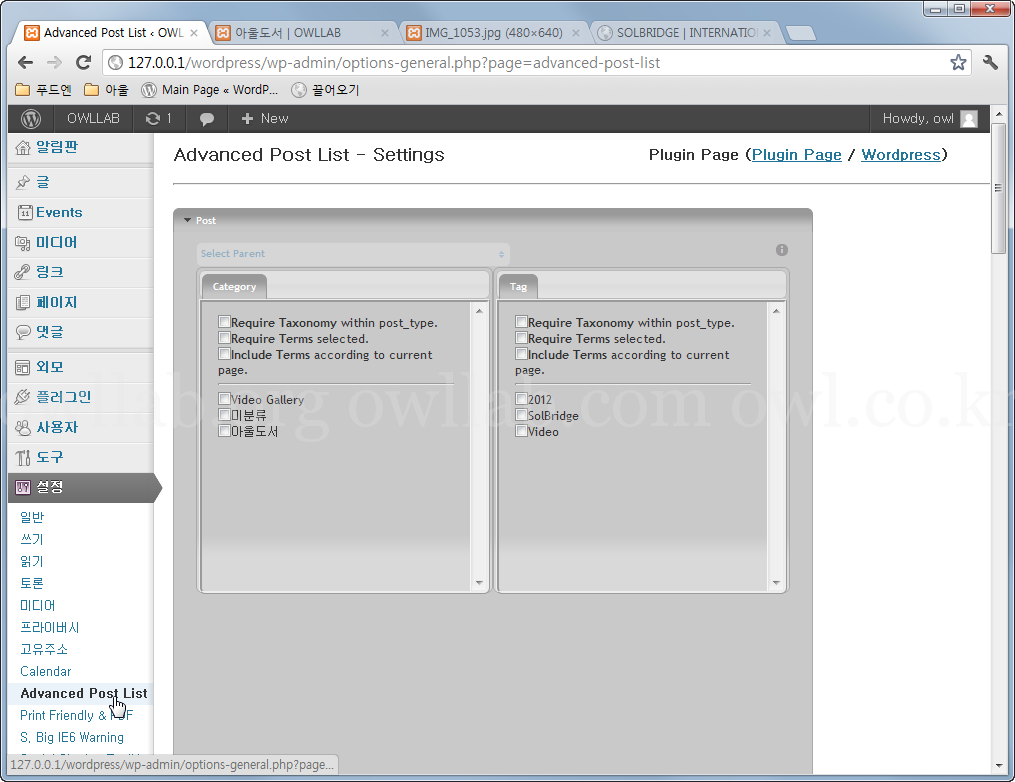
설정 > Advanced Post List 메뉴가 생겼다.

[break]
29.5 친구 탐색!
자~ 이제 또 달려볼까! 먼저 관리자 항목들을 탐색해 볼까!
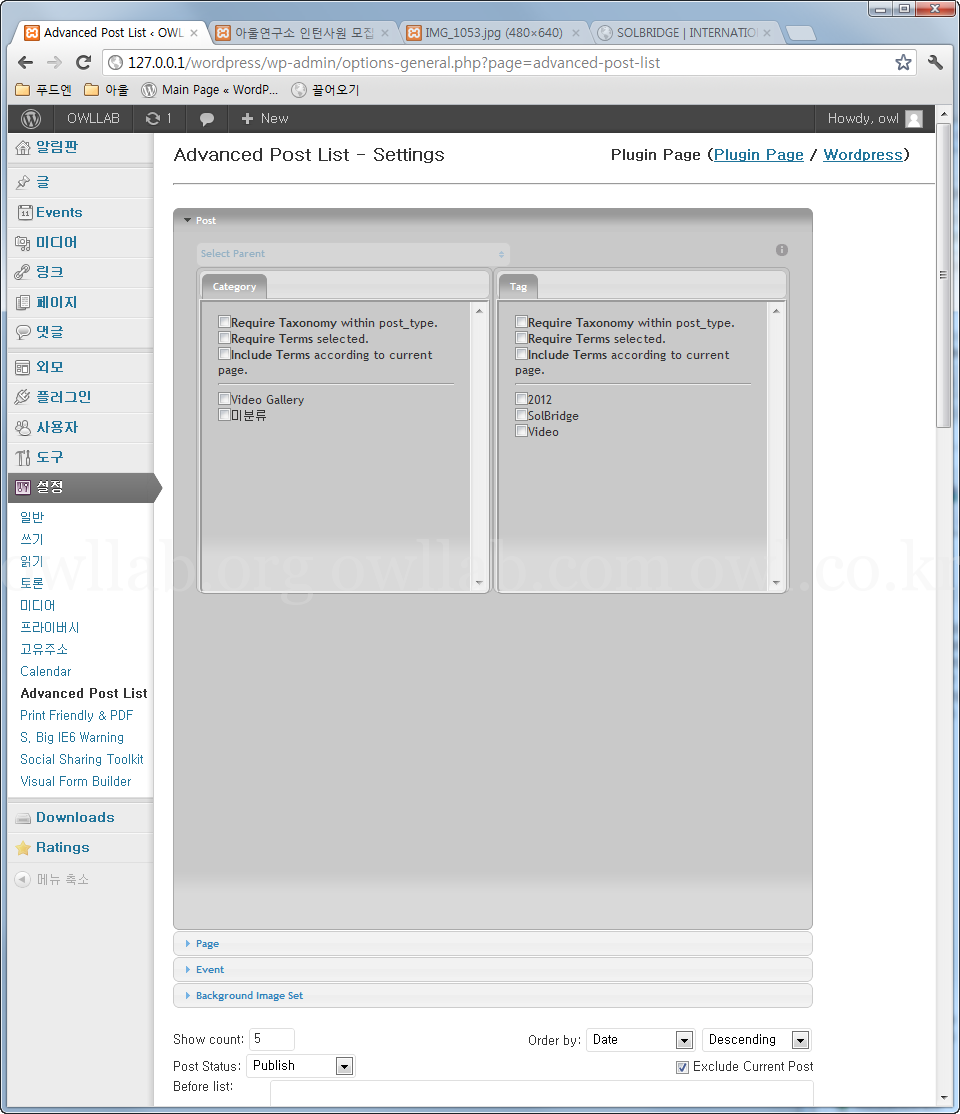
관리자 화면을 보니 포스트, 페이지, 이벤트 백그라운드 이미지세트까지 선발할 수 있는 가 본데!
아직 베타버전이라 플러그인 제목에 있는 포스트 이외에는 기능이 잘 될지 모르겠네? 대부분 포스트를 선발할 꺼니까 내가 쓰는데는 문제없을 것 같아. 차차 잘 성장하겠지!

[break]
[break]
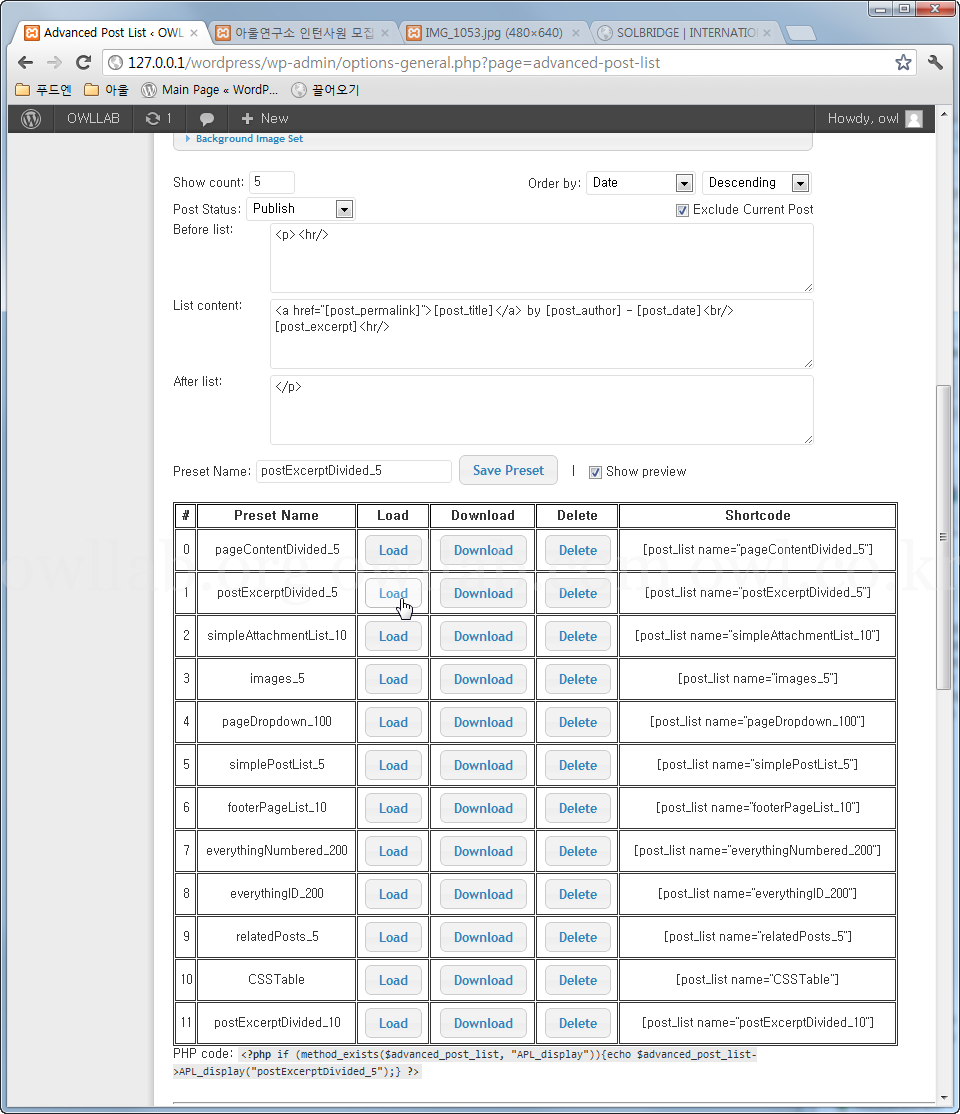
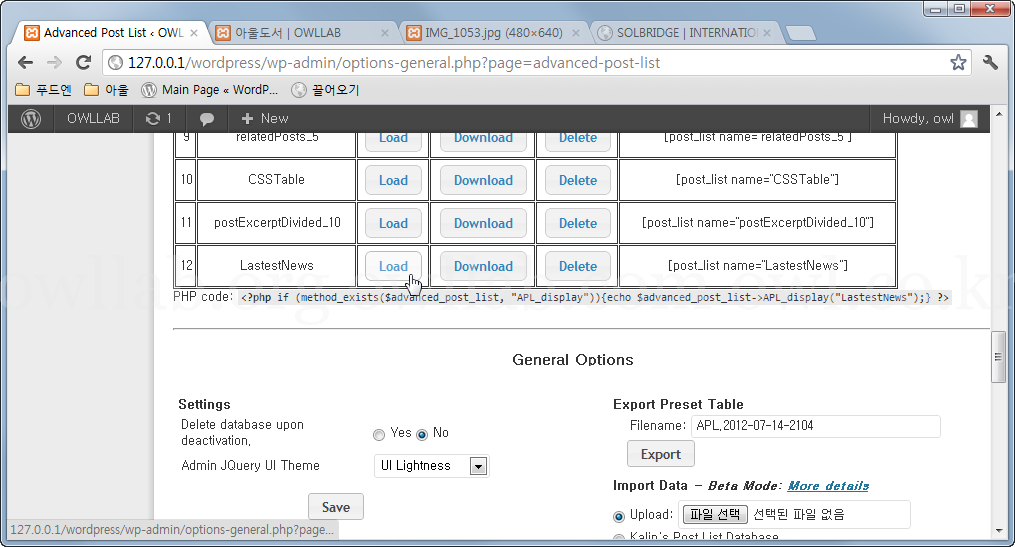
아래쪽에 보면 샘플 선수단들이 있다.
선수단 목록에서 하나를 "Load" 해보자. 오호~ 목록에서 로드하면 위에 있는 폼에 설정정보가 나오는 구나~ 여기서 수정하면 되겠네!
근데 샘플 하나면 되는데 왜 이렇게 샘플이 많지? 아하! 이친구 여러가지 선수단 모양을 보여주려 했나본데?
글구, Shortcode 로 쓸 수 있네! 난 이런 친구가 좋아.
그럼 신규 선수단 생성은 안되나?

[break]
29.6 나의 선수단 창설
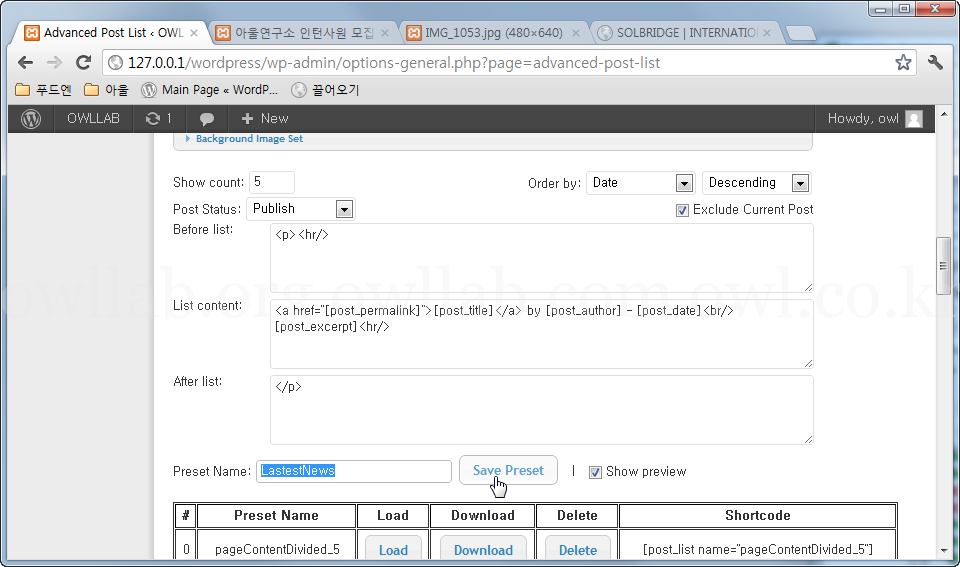
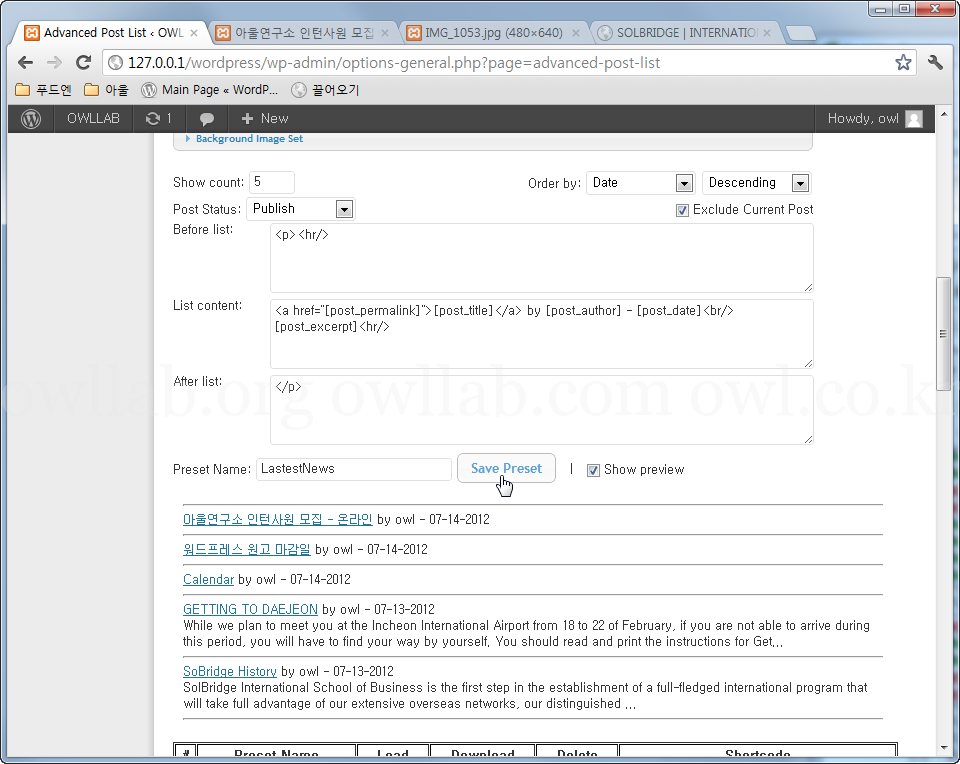
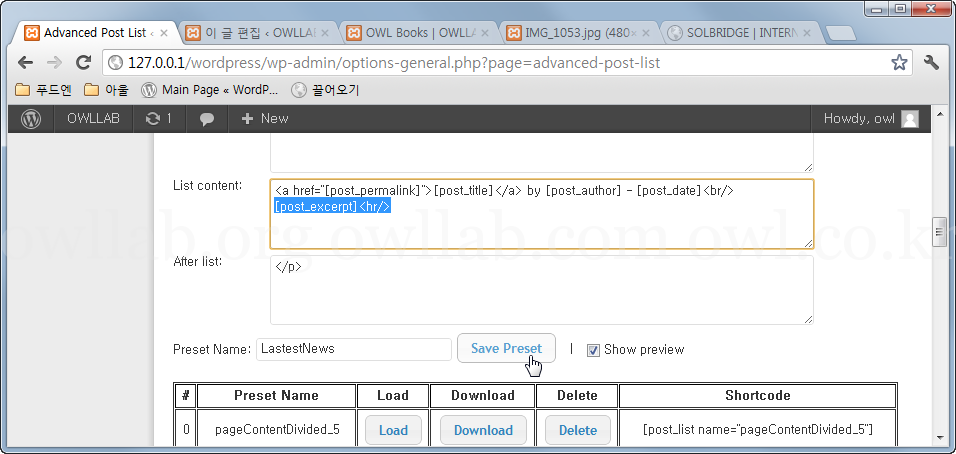
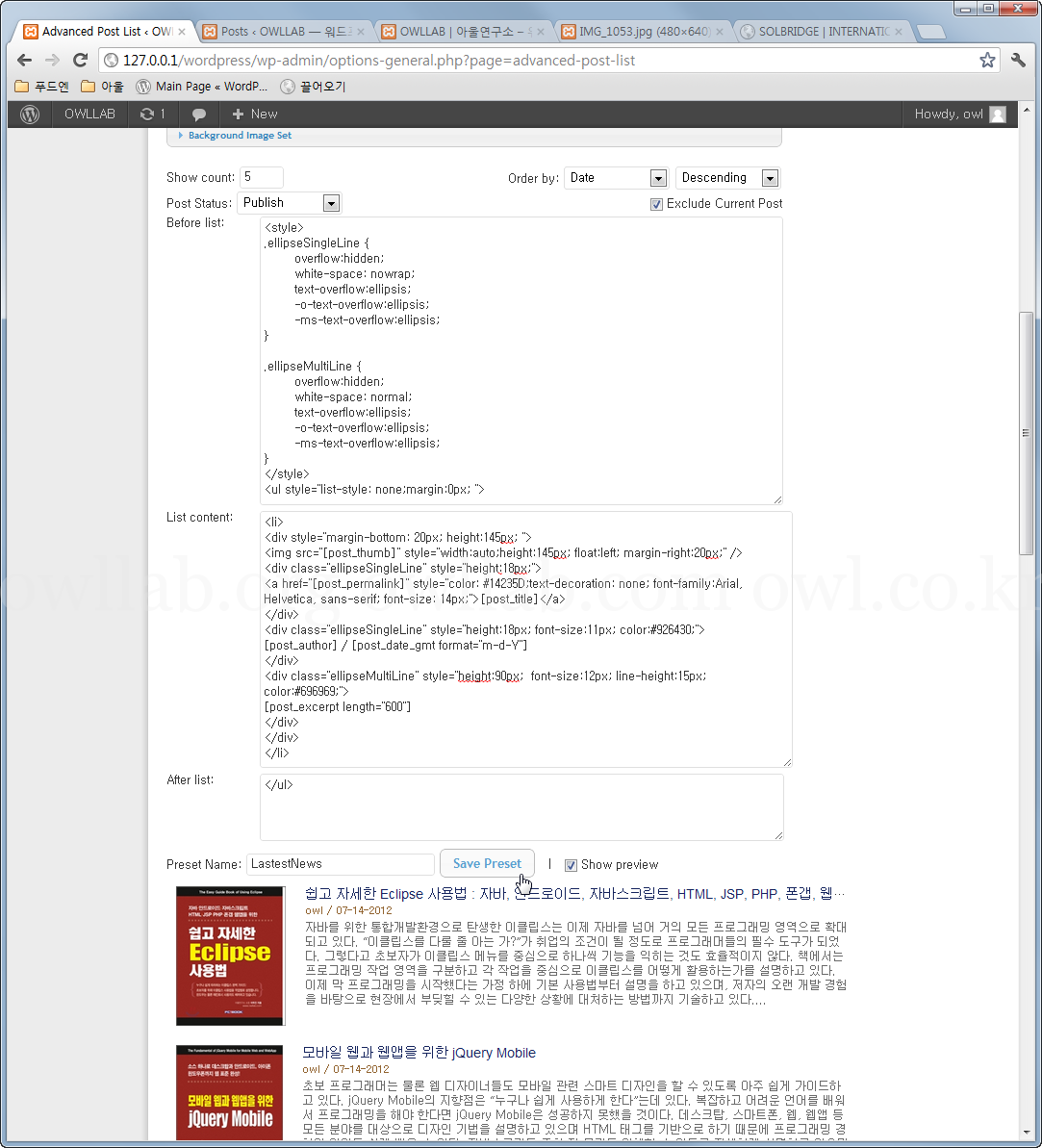
그냥 Preset Name에다 새이름을 입력하고 "Save Preset" 버튼을 누르면 되는 건가?

[break]
어우~ 깜짝이야! 저장하니까 밑에 선수들 목록이 바로 나오네~
아하~ 저장버튼 옆에 있는 "Show preview" 이놈이 체크되서 미리보기가 되는 거군! 아이~ 착한 친구네. 뽀뽀라도 해줄까?
근데 선수단 목록이 모든 선수들 중에 최근 5명만 나오는 것 같아.
Show count, Order by, Post Status 이런 설정 때문인가봐!
Before list, List content, After list 여기서 목록 스타일을 HTML로 디자인하는 거 같아.
특히, List content 항목이 중요한거 같다. [post_permalink]는 링크주소일 것이고, [post_title]은 제목, [post_auther]는 작성자이겠지!, [post_date]는 작성일이고, [post_excerpt]는 요약정보!
아~ 느낌안좋아~ 코드가 그냥 읽혀 버리네. 이러다가 주위에서 천재라고 부축이면서 골치아픈 전문의하라고 떠미는거 아냐? ~..~ 딴 사람들앞에서는 모르는 채 해야지!

[break]
선수단 목록 맨끝에 있다. 내 예상이 맞았어 그렇게 선수단을 생성하는 거군~

[break]
[break]
29.7 선수 선발
아까 미리보기에 봤던건 아직 선수선발을 안해서 전체 글들이 대상이었던 것 같아.
우리 선수단은 수준높아~ 아무나 안돼! 커트라인을 높여보자.
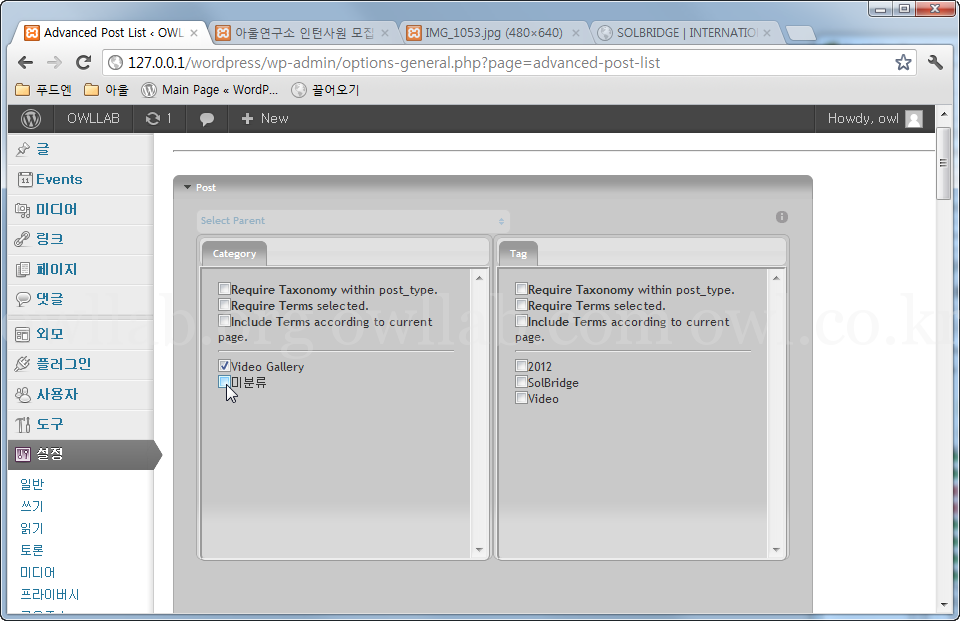
오호~ 대상을 카테고리와 태그로 설정할 수 있네!
근데 아직은 내 선수층이 너무 얇아. 나중에 샘플 데이터를 더 넣어야 제대로 실험할 수 있을 것 같아.
일단, "Video Gallery" 카테고리로 커트라인을 높여 보자.

[break]
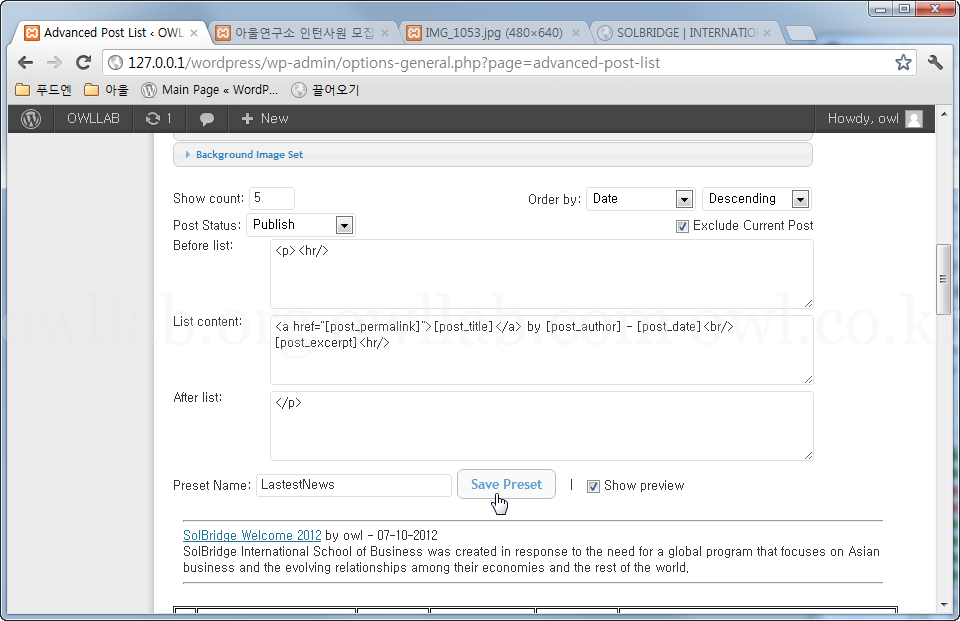
"Save Preset" 하면 저장도 하고 미리보기도 할 수 있는 거지!
띵~ 한명만 나오는군. "Video Gallery"에 글이 하나뿐이 었었지. 아~이 선수층이 얇아서 더이상 실험을 하는 건 무리수다.

[break]
[break]
29.8 선수층을 넓히자.
어떤 걸 샘플 데이터로 추가하지?
선배개입~ 고민할 거 뭐있어? 온라인 서점에서 긁어와~ 온라인 서점에 가서 "이두진" 검색해봐~ ㅋㅋ
아이~ 이 선배 깔데기 대고 있네. 알았어요~ 귀찮게 하지마요~ 알아서 잘하고 있는데... 누굴 바보로 아나~

[break]
[break]
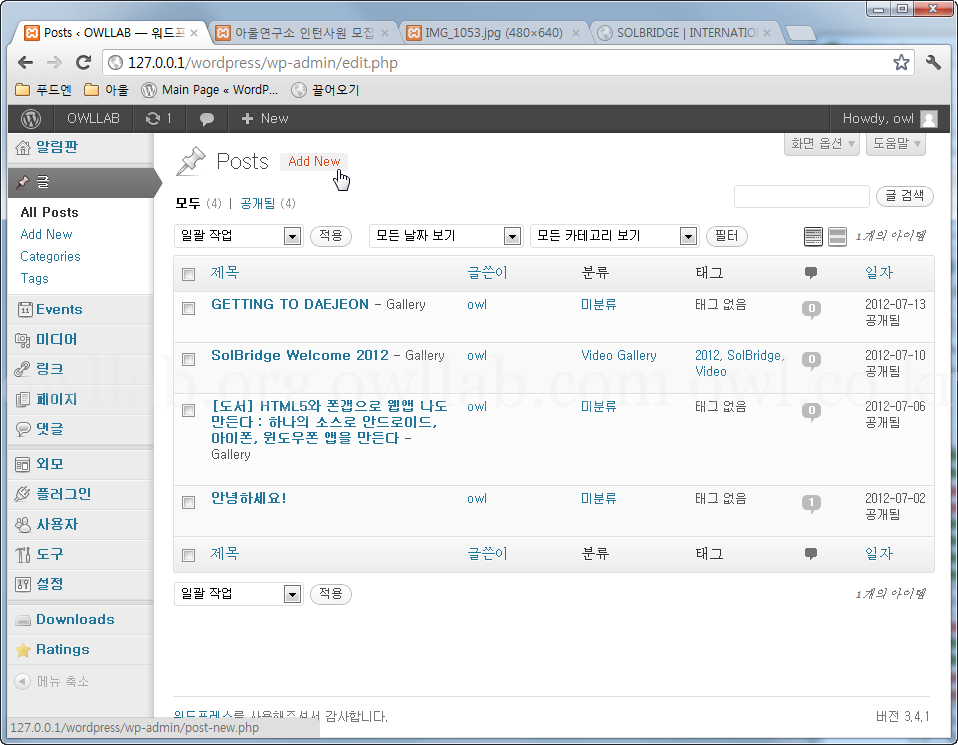
어째튼 포스트에서 글을 5개 이상 더 추가해 보자.

[break]
카테고리도 새로 만들어서 이렇게 선수등록을 하면 되는거지.
선배 불쌍해서 "아울도서" 카테고리 하나 만들어 줄께~ 이제 됐쑤? 인제 귀찮게 하지마~

[break]
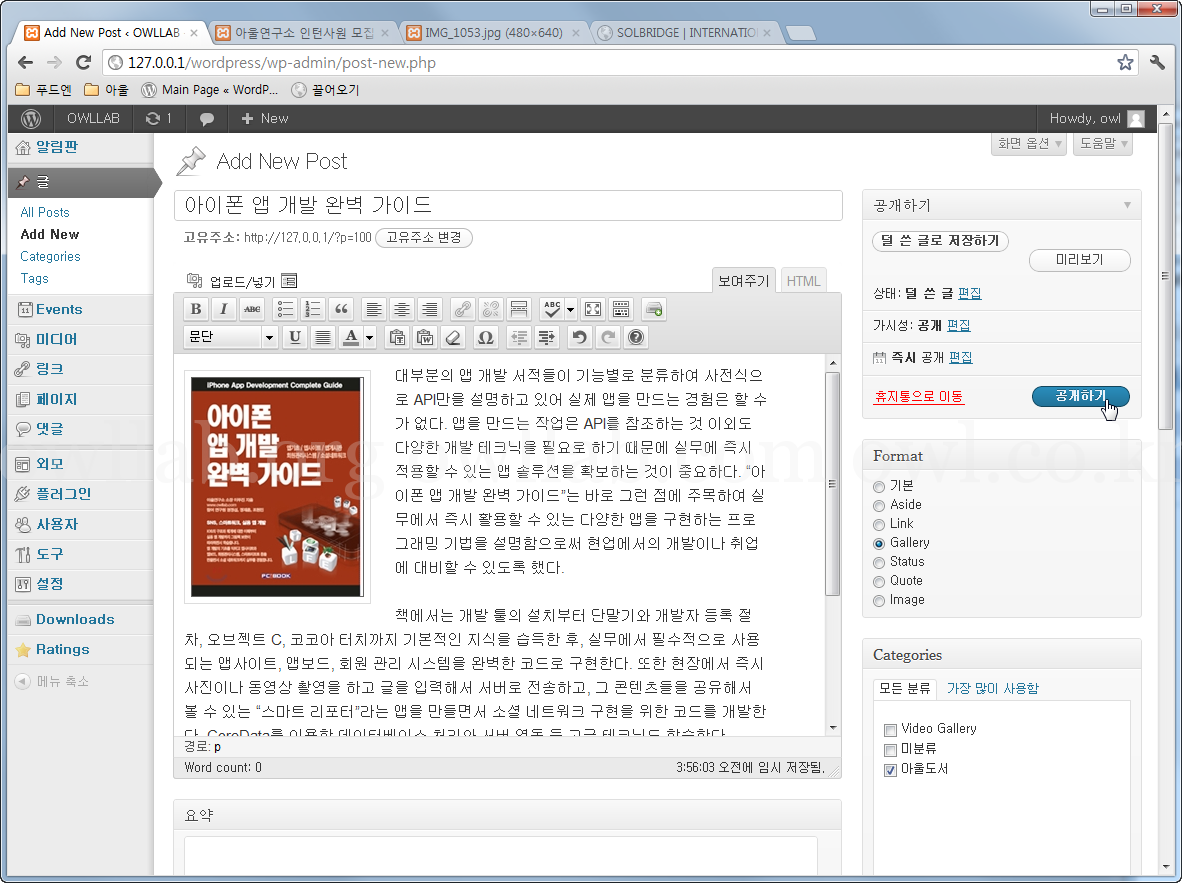
자~ 공들여서 6개나 등록했다.
그래서 아까 선배가 화룡점정 아쩌구 하면서 어깨 힘주면서 거들먹거렸군!

[break]
[break]
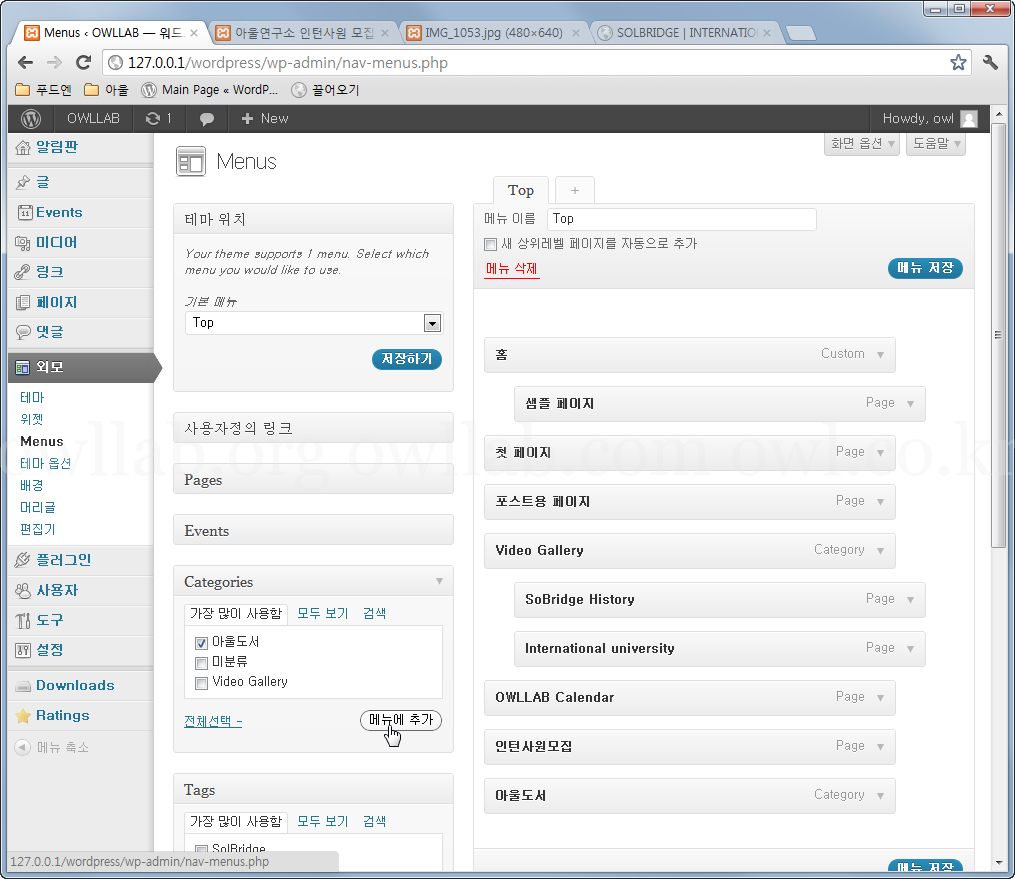
이왕 만든 김에 "아울도서" 카테고리를 메뉴에도 추가하자.

[break]
[break]
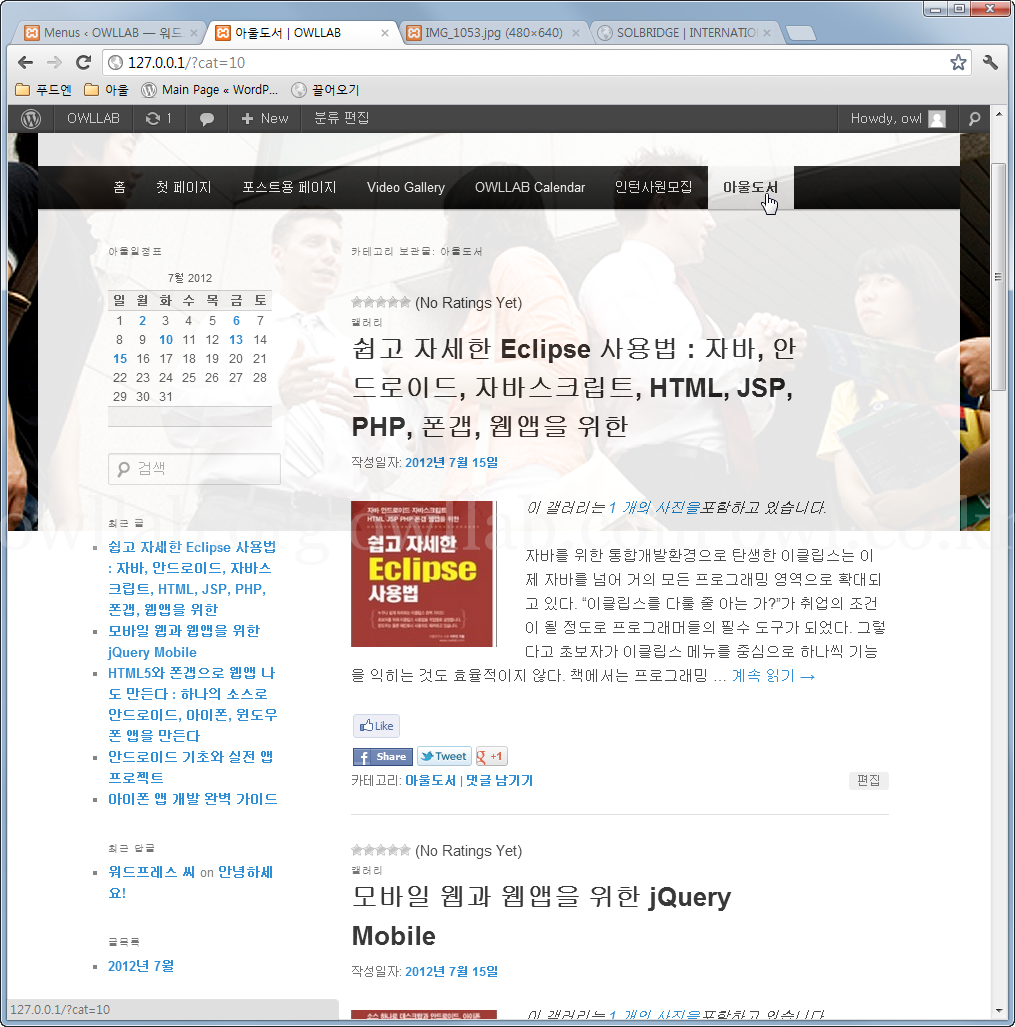
사용자 화면에서도 잘 나오는지 실험하고~

[break]
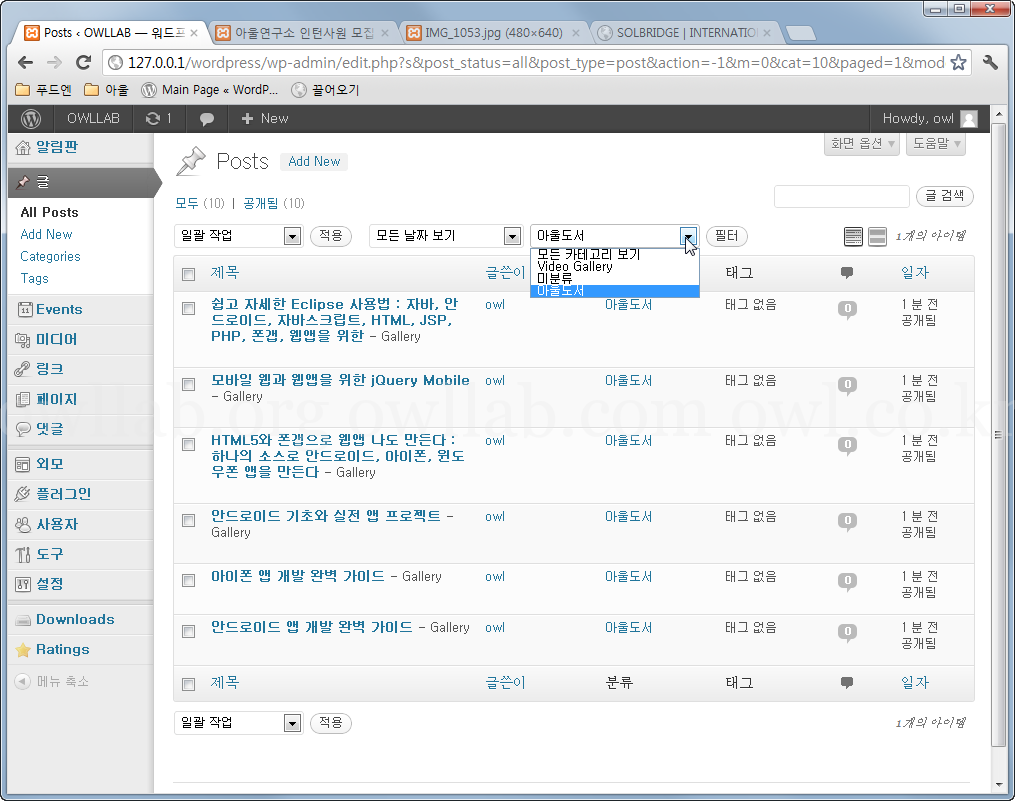
다시 Advanced Post List 관리자 화면에 가보까 "아울도서" 카테고리가 보인다.

[break]
[break]
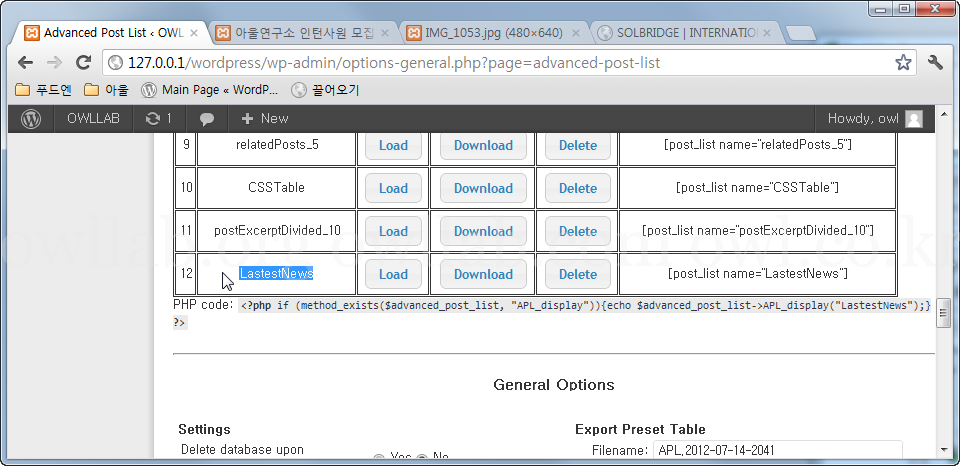
아까 만든 나의 자랑스러운 선수단을 "Load" 해서 수정하자.
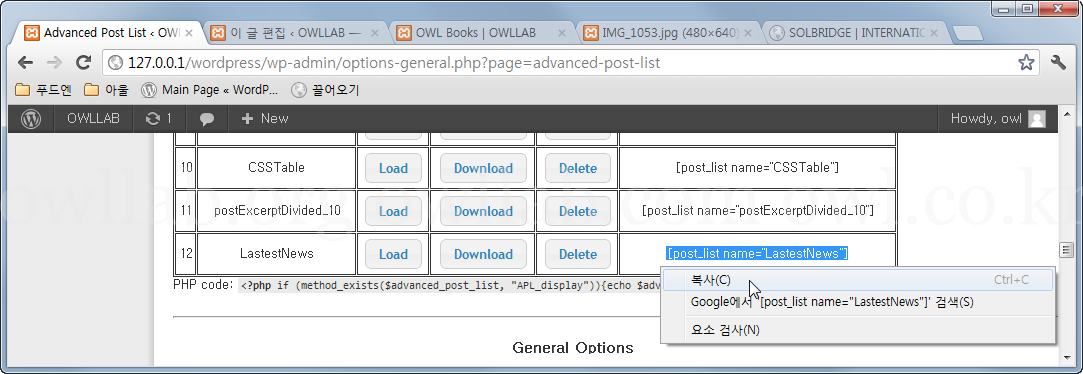
어? 근데 목록아래에 "PHP code"로 나오네~~
쇼트코드도 되지만, PHP 소스에 이구문을 넣어도 된다는 말이지? 난 지금은 필요없어. 내 첫페이지는 페이지로 되있으니까 PHP 소스는 안 건드려도 돼.

[break]
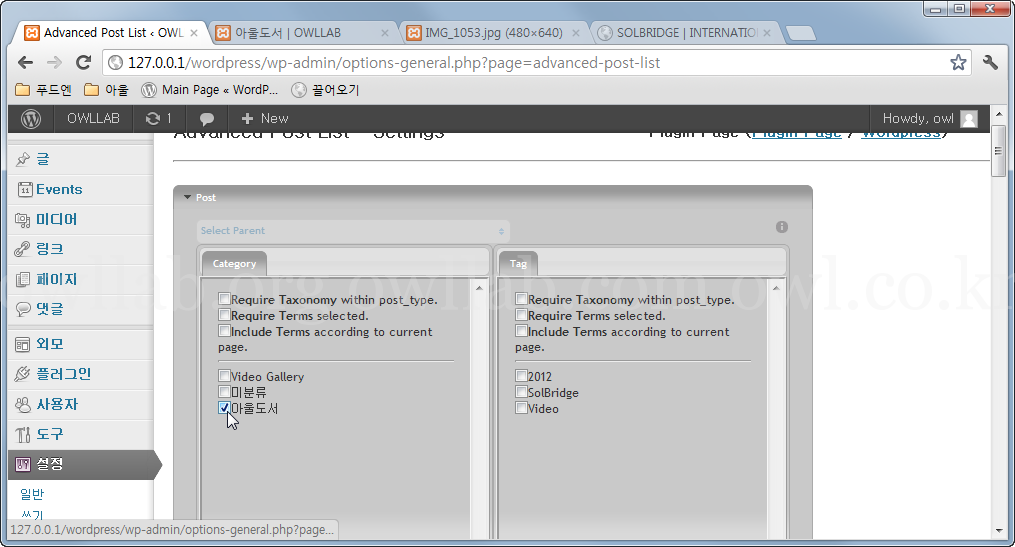
내 선수단 불러왔으니까. "아울도서"만 체크해보자.

[break]
29.8 한글용으로 디버깅하는 기술
"Save Preset" 눌러 볼까.
어! 뭐이래? 미리보기 안나오잖아? 아이~ 베타버전은 이래서 문제야? 어떻하지?
이 친구가 그냥 플러그인인 줄 았았는데 "머리 아픈 본격 러쉬~ "라고 말안 이유를 좀 알겠다.
선배한테 알아서 한다고 큰소리 쳤는데... 할 수 없다. 선배 불러야 겠다.

[break]
깜짝아~ 선배 언제 왔어?
내가 너 그럴 줄 알고 때가 된거같다는 느낌이 팍~ 왔어.
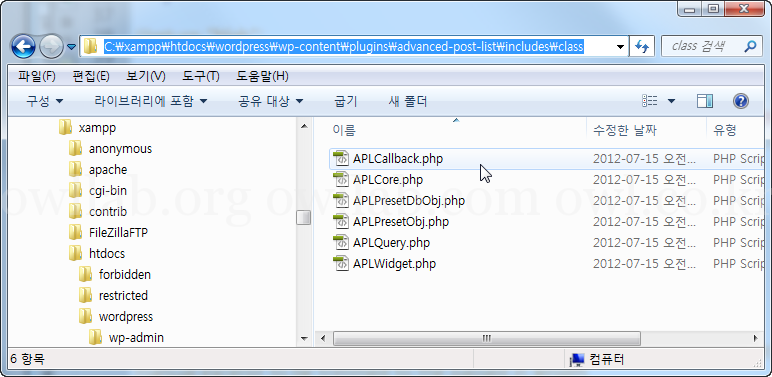
일단, 플러그인 소스 열어봐!
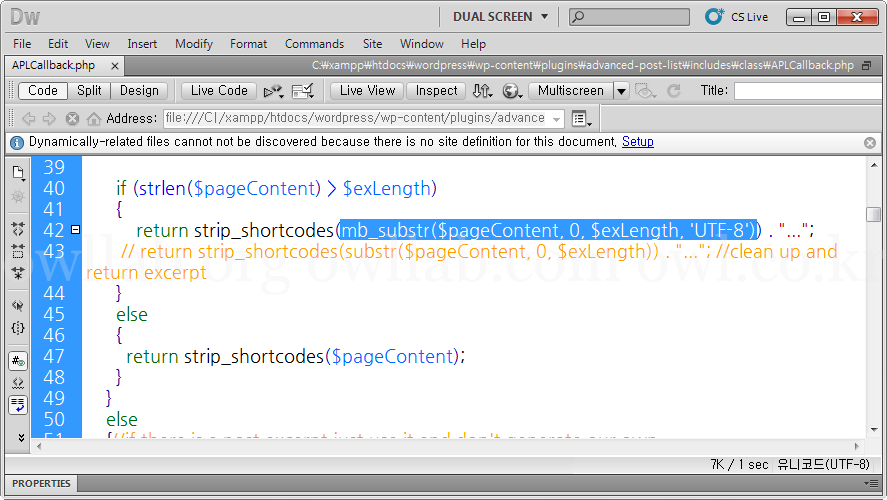
C:xampphtdocswordpresswp-contentpluginsadvanced-post-listincludesclassAPLCallback.php

[break]
HTML 소스 편집 프로그램없으면 그냥 메모장에서 열어도 돼.
원래 이 플러그인은 영문을 기준으로 만들었기 때문에 한글로 깨지는 문제는 감안안했다.
아까 네 선수단 설정에서 [post_excerpt]라는 거 봤지? 이게 내용을 몇자까지만 잘라서 요약정보를 출력하는데, 이때 한글일 경우 커트라인에 있는 한글자가 반통가리가 나면서 깨지는 현상이다.
한글은 영문과 비교하면, 영문 2자크기로 한글 1자를 만든다. 이런 걸 전문용어로 반자(1자크기)와 전자(2자크기)라고 한다.
결국 한글과 영문은 글자를 잘라내는 단위가 다른 것이 문제다. 이 문제는 나중에 플러그인을 많이 쓰다 보면 간혹 겪을 수 있다.
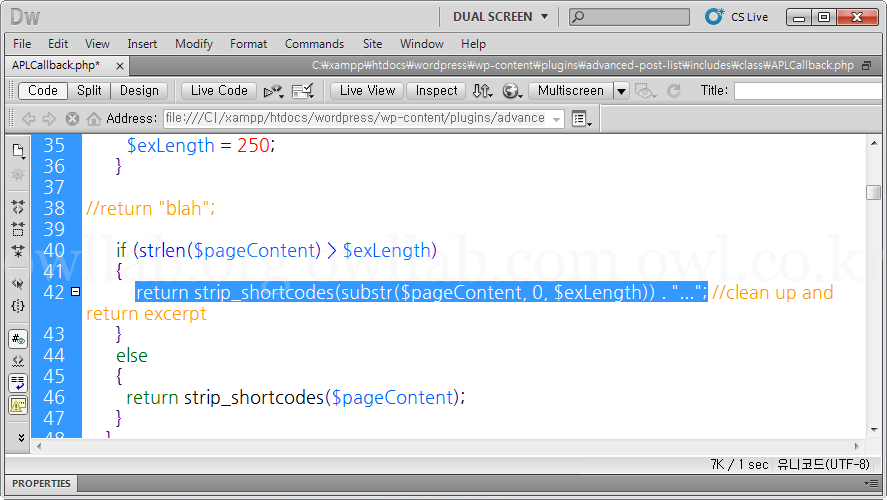
42라인이 요약글을 잘라내는 부분인데. 이것만 수정하면 된다.

[break]
[break]
요렇게 ~~
PHP 전문의는 소스를 보면 UTF-8로 인코딩해서 잘라내면 한글이든 영문이든 문제가 없다는 것을 알 꺼다.
비전문의는 그냥 베껴 써라.

[break]
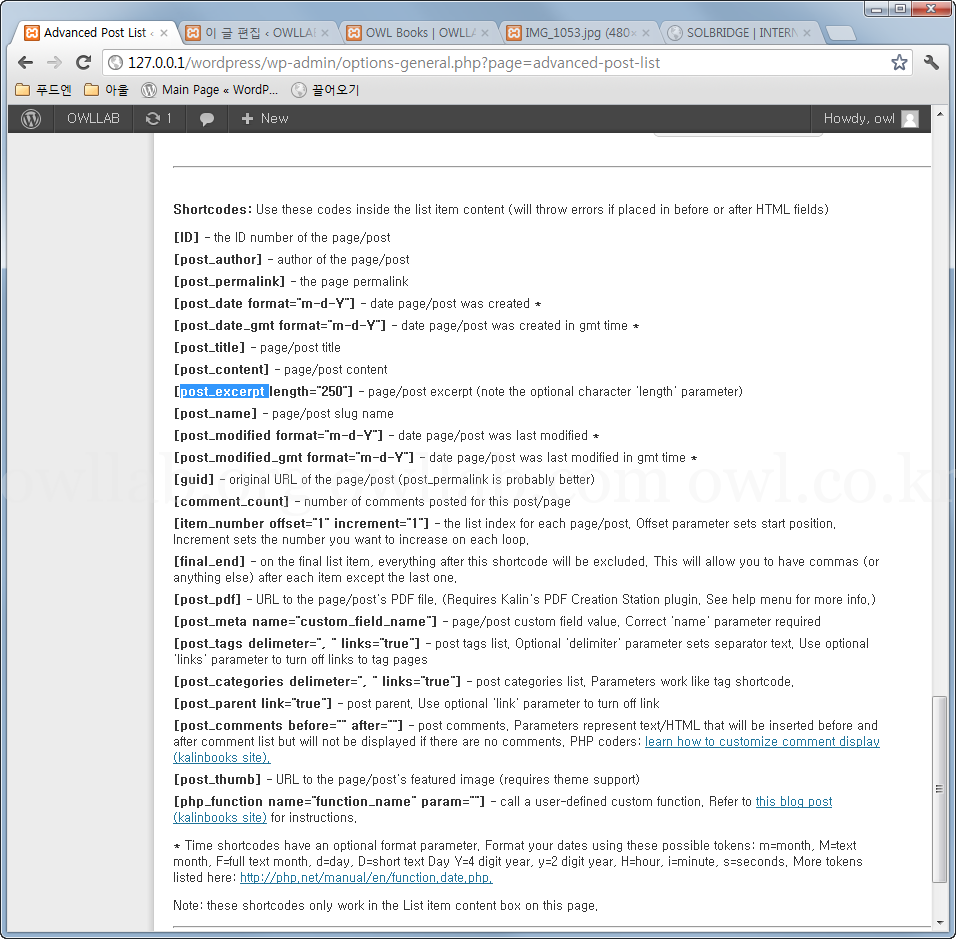
Advanced Post List 관리실 아래쪽에 보면 쇼트코드 설명이 있다. 이 걸 보면 [post_excerpt] 옵션에 잘내낼 글자수를 정할 수 있다는 것도 알 수 있다.

[break]
29.9 썸네일 이미지~ 3D(손가락헬스)
그리고, 이왕 출연한 김에, 하나더 조언 해줄께. 아까 이상형 봤지? 거긴 선수들 옆에 썸네일 사진 있잖아? 이거 있으면 좋겠지?
[post_thumb]을 잘 봐둬라.
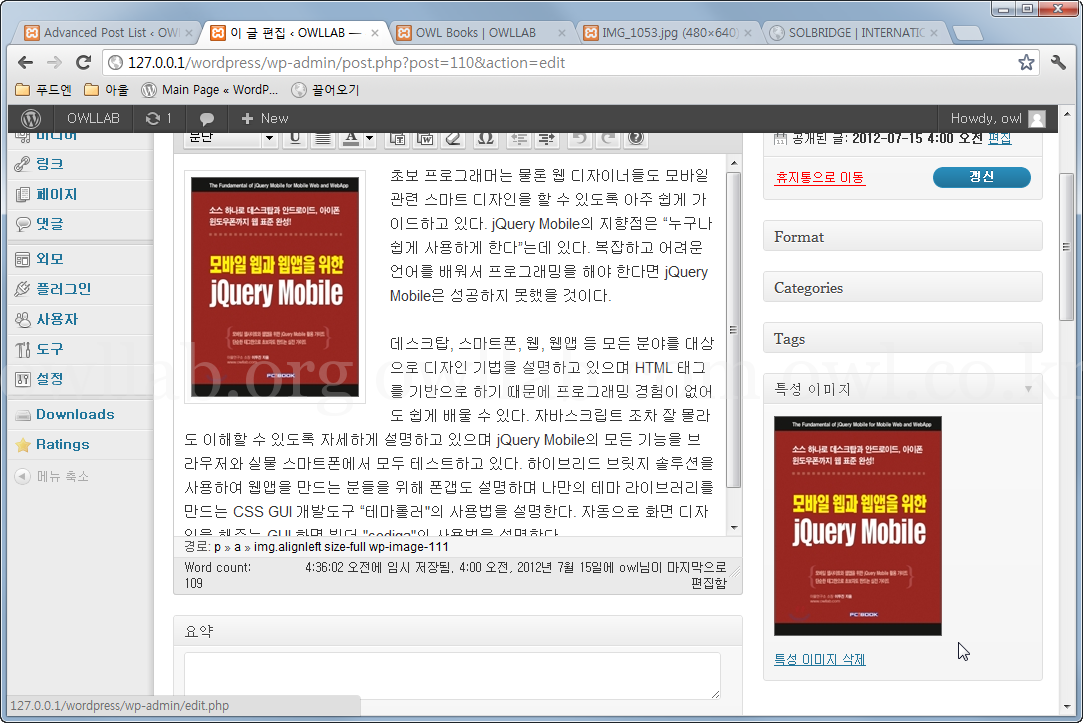
이렇게 썸네일을 사용하려면, 영어로 샬라샬라~ 설명하고 있는 것처럼, 글에다 특성이미지(featured image)로 썸네일 미이미를 지정해 줘야 한다.
자~ 나의 임무는 이것으로 끝. 넌 천재니까 이제 알아서 할 수 있을 꺼야. 현정화 퐈이띵^..^

[break]
알았어~ 고마워~
자~ 힌트받은 걸 머리속으로 정리하고~.
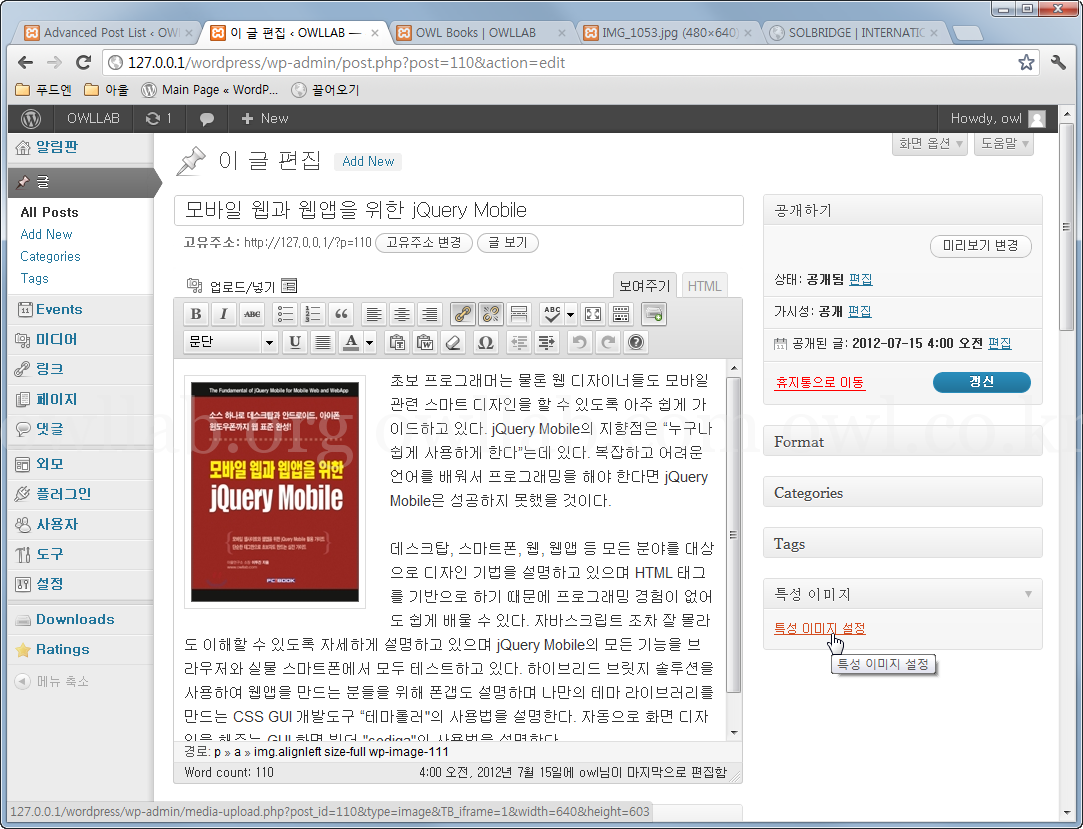
한글 짤리는 문제는 선배하고 같이 해결했으니까, 썸네일 하려면, 특성 이미지 설정해야 한다 했지!
아이~ 3D 또 해야 겠네~ 선수로 선발할 글들 다열어서 특성 이미지 추가해 보자.
알아서 자동으로 내용중에 있는 이미지를 썸네일로 써주면 좋겠는데~~
"선배 오지랍 또~ 끼어든다~"
내가 너 그럴 줄 알았어. 어떤 플러그인을 첨부된 이미지중에 첫번째 것을 나오게 하는 것도 있고, 어떤 플러그인은 이렇게 특성이미지만 썸네일로 쓰는 게 있는 거야.
전문의도 아닌데 그때마다 수술할래? 시간이 남아도는 가보다? 나중에 돌파리 전문의라도 되면 수술하고, 지금은 그냥 특성이미지나 설정해~~
아이참~ 언젠간 내가 저 선배 머리위에 올라갈꺼다. 두고보자! >..<

[break]
이미지는 아까 내용을 작성할 때 첨부했으니까, "갤러리" 탭에서 특성이미지 로 추가만 하면 되겠다.

[break]
"Use as featured image" 누리면 특성 이미지 추가되는 거 맞지!

[break]
됐다. "특성 이미지 설정"창을 닫자.

[break]
음~ 됐군. 나머지 5개 글도 특성이미지 설정하자.

[break]
근데, 선배 이미지는 왼쪽에 나오고, 제목, 작성자, 일자, 요약정보는 오른쪽에 나오게 하려면 어떻게?
그렇지? 아직은 HTML / CSS 잘 못쓰지? 그럼 이거 베껴써 봐!
선배 좀 간단한 건 없어?
CSS 전문의가 그냥 줄서면 되는 줄 알았니? 초등학교 1학년때 한글배우면서 뭐부터 했니? 베껴 쓰는 것부터 했지! 군소리 말고 그냥 써~
아이 또 3D네~ @..@
다 쓰고 "Save Preset"누르니까 나온다. 야호~ 고생한 보람이 있군.

[break]
29.10 얼굴에 대표선수단 붙이기
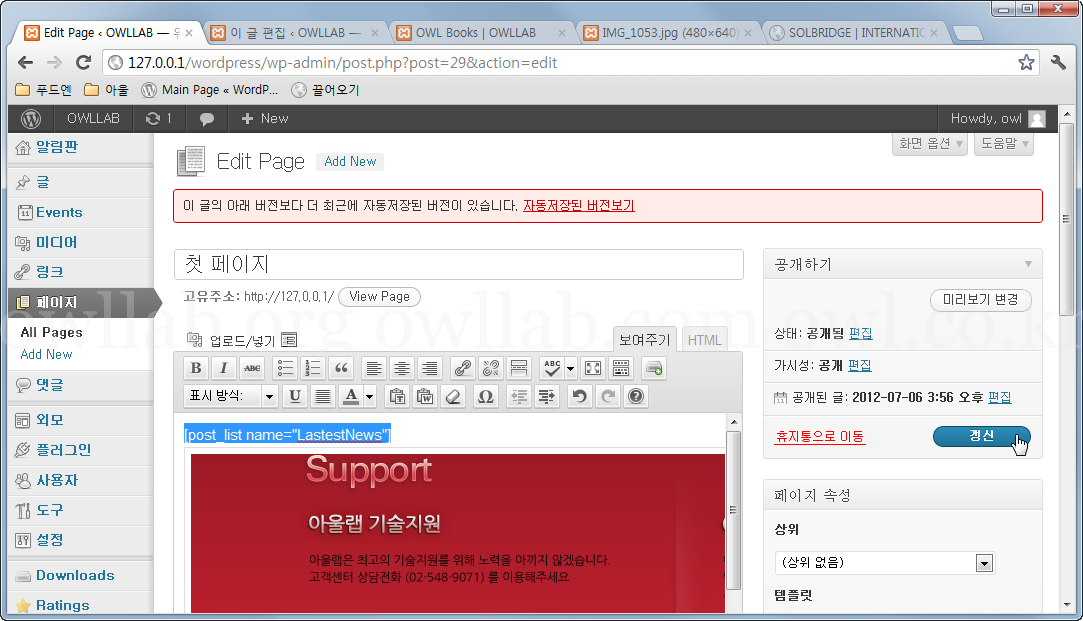
이렇게 쇼트코드 복사해 놓고~. "첫 페이지"에다 붙이면 되겠지! ^..^

[break]
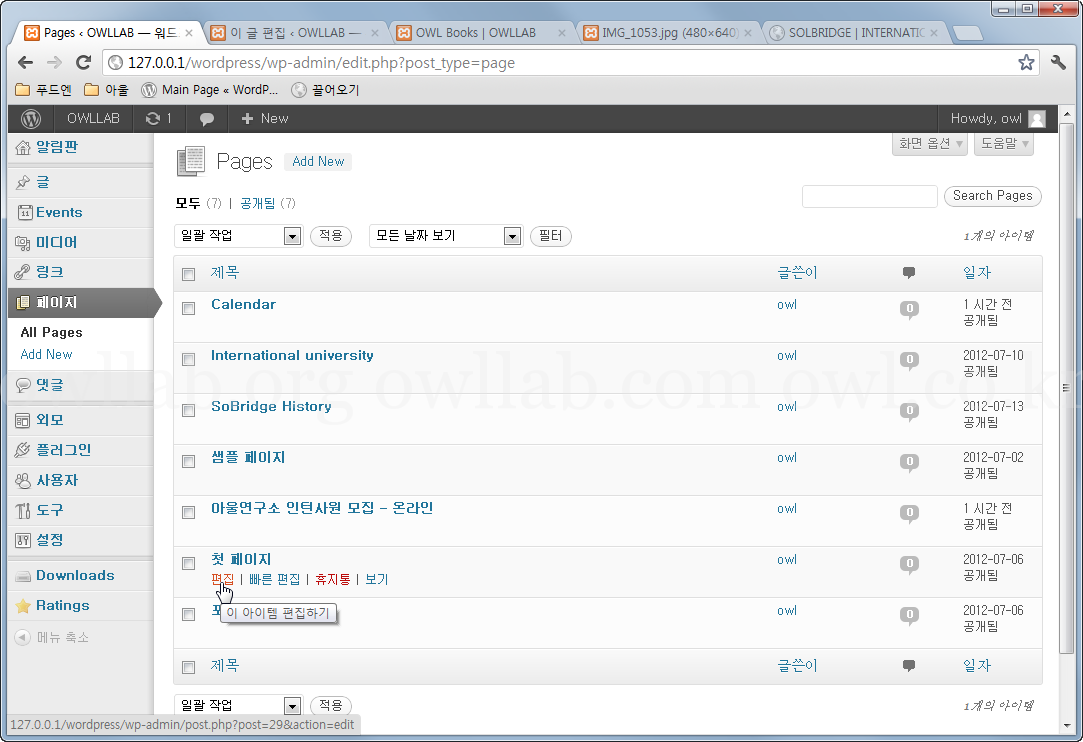
"첫 페이지" 찾아서 "편집"!

[break]
내용에다 붙여 넣고 "갱신"!

[break]
내 얼굴이 어떻게 변했는지 보자.
"아울도서" 카테고리중에 최신 글 5개만 선발로 나온다. ^..^
역~시 화룡점정이라더니 정성이 들어가야 되는군.